アクセシブルな電子書籍作成にチャレンジ・広報とよなかepub
- 2012/07/06 03:04 JST
あるアクセシビリティの勉強会でお会いした@StudioCORE_ さんが部長をされているイーパ部のお話を聞き、私も電子書籍にはずっと興味があったという話をしたところ、なんと@StudioCORE_さんからFacebook経由でイーパ部にお誘いいただきまして、第11回から参加させていただく事になりました。
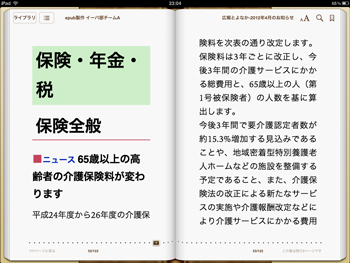
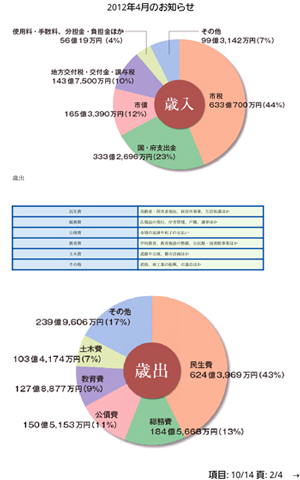
イーパ部第11回は、Skypeで東京組と繋いで自己紹介から始まりました。関西組は、2つのチームに別れその中で何を電子書籍化するか話し合ったところ、私が入ったチームAは大阪府豊中市の広報誌と浄瑠璃の写真集の2つを作成する事になり、チームAの中でまた2組に別れ3人組で作業する事になりました。私が実際作業するのは広報紙のほうで、グラフィックデザイナーの@ako_yさんと編集のお仕事をされている@mori_taksiさんと大阪府豊中市の広報誌「広報とよなか」の2012年4月号のデータを使用させていただき、その中から特集(4〜9ページ)、お知らせ(12〜46ページ)の中の何ページか、夢はオリンピックで金メダル(46ページ)あたりを抜粋して電子書籍にする事に決まりました。目標は「アクセシブルでマルチデバイス対応のEPUB形式の広報誌を作成する」です。
チームのメンバーとコミュニケーションを取ったり情報を共有したりと作業を進行していくのにサイボウズLiveを使いました。@delight_d さんがサイボウズLiveのグループを作成してくださり、これで準備万端です。
HTML5とCSS2.1にCSS3の一部を加えたものを使うEPUB3で作成すると思っていたのですが、InDesignのバージョンの都合で今回はEPUB2.01で作成することになったので、XHTML 1.1+CSS 2.1になり、「HTML5+CSS3で挑戦したかったという思いと初めてだから慣れてるXHTML1.1+CSS2.1で良かったかも」という2つの気持ちを持ちながら作業に臨みました。
@ako_yさんがInDesign5.5でEPUBに書きだしたものをベースに私がアクセシビリティのチェックをしチェック後要修正箇所を直し、デザイン通りに表示されていないところの修正及びHTMLのソースを確認し可能な限り綺麗なソースに修正していき、出来上がったものを@mori_taksiさんと@ako_yさんに見ていただきアドバイスを受け要修正箇所があれば私がまた修正するという工程で作業は始まりました。
XHTMとCSSの修正作業について
@ako_yさんからもらったInDesignから書き出されたEPUBファイルはXHTMLやCSSなどの文書や画像データなどが一式となってzip形式で圧縮されているので、拡張子を.epubから.zipに変更しそれを解凍して編集できる状態にします。 まず初めに感じた事は、自動的に書き出されたHTMLのコードを見て、予想していたもののそれ以上に要修正個所が多くて作業が大変だという事でした。
けれど、@ako_yさんが紙媒体のデザインを電子書籍に合う様改良し(文字入り画像は、iPhoneサイズになると小さくて文字が読めなくなるのでテキストに変更など)、機種依存文字の修正や画像に代替テキストをちゃんとつけてくださってたので、私の作業はかなり軽減されてました。私がアクセシビリティチェックをした時、@ako_yさんのデザインは背景色と文字色のコンテラスト比もすべてWCAG2.0 レベルAAをクリアしてました。@ako_yさんがInDesignで実際どういう風に作業されていたか詳しい事は私にはわかりませんが「紙媒体のデザインを電子化するのはとても大変だ」と言われていたのでかなり大変な作業をしていただいていた事と思います。けれど、こうしてデザイナーさんのところで修正をしていただいたので、作業効率が良く私の作業もスムーズに進んでいきました。
content.opfとtoc.ncxファイルについて
先ほど拡張子を.epubから.zipに変更して解凍したファイルの中にcontent.opfとtoc.ncxがあり、content.opfには使用するファイルをすべてここに記述し、toc.ncxは、目次を作成するファイルなので見出しを記述するようになってました。この2つのファイルの記述の仕方は、電子書籍 ePub 電子書籍の作り方2 シンプル ePUB フォーマット ガイド :How to create an ePub ebook? Simple ePUB Format GuideとEPUBのファイル構成その2 | スタッフブログ|dis-ドアズインターネットサービス、はじめてのEPUB:その3 メタデータについてと を参考にさせてもらいながら作成しました。
ここで注意する事は、content.opfの
<dc:identifier id="hoge" opf:scheme="IRD">urn:uuid:hogehoge</dc:identifier>とtoc.ncxの
<meta name="dtb:uid" content="urn:uuid:hogehoge"/>のurn:uuid:の後の文字列を同じにしないといけないという事です。けれど、この事はまだ検索するとでてくるのですが、 検索しても出てこなかったのがcontent.opfの2行目
unique-identifier="hoge"
<dc:identifier id="hoge" opf:scheme="IRD">urn:uuid:toyonaka_oshirase201204</dc:identifier>のunique-identifierとidの値(hoge)を同じにしないといけないという事です。これを間違えると下で説明しているEPUBコンテナのバリデートチェック時にエラーが出ます。
EPUBコンテナを作成
修正作業が終わったらEPUBコンテナを作成します。EPUB形式を展開する方法と違い少々手間がかかると@mori_taksiさんに作成方法を教えていただきWindows用の「ePubPack」というツールを使用しWindowsでEPUBコンテナを作成するePubPack | IMAGEDRIVEを見ながらEPUBコンテナを作成し、EPUBビューアで表示する前にEPUB Validator (beta)で完成したEPUBコンテナのバリデートしてエラーがないか確認してからサイボウズLiveの共有フォルダにアップデートしました。
私がxhtml、CSSを修正した後の確認作業
共有フォルダにアップデートした(完成したEPUBファイル)データを確認するデバイスは、Adobe Digital Editions、FirefoxのアドオンEPUBReader、iPad&iPod touchのiBooksの4つになります。第12回から参加してくださったNさんがAndroidのHimawariとCopperReaderで確認作業をしてくださったので、この2つのリーダーも加わりました。iPad&iPod touchのiBooksでは、VoiceOverで音声読み上げの確認も行っています。

iPad iBooksのキャプチャ画像です。


Android Himawariのキャプチャ画像です。 Android CopperReaderのキャプチャ画像です。
現実のHTML+CSSコンテンツをEPUBにして各種環境で試してみるを読んでもらうとわかると思うのですが各リーダーで表示が違ってくるのです。特にAdobe Digital Editionsは、CSSで背景色なんて指定していないのに背景色がついていたり表の罫線が表示されなかったりとかなり苦労させられ、再修正しては確認の作業の繰り返しでした。ほんとWebとはまた違う感覚でいつものようにいがす作業に慣れるまでかなり時間がかかってしまいました。
一番時間がかかったのが文字サイズの修正でした。文字サイズの修正なんて1分もあれば出来ると思ってたのですが、写真の左寄せ&文字の回りこみがあり、iPad と iPod touchでその部分の写真上部と文字が重なって表示される場合が多々ありました。 デフォルトの表示で大丈夫でも文字サイズを変えると写真と文字が重なる事もありました。かなり時間をかけて調整し文字が読める状態まで修正しても、余白の修正や追加作業で文字の流れ込み方が変わり、また修正という感じで、簡単な修正では直りませんでした。何か対処方法はないかと調べてみたところこれだけでできるInDesignからPDFの電子書籍を作る方法:インクナブラの本という記事を初めとするこの現象が載っている記事を何個か見つけ読んだところfloatを設定したり複雑なレイアウトにすると文字の下部が切れて表示されたり、文字が重なったりするようでした。対処法の多くは、EPUBの修正は諦めPDFを作成するという事が載ってました。なので、何度も諦めかけましたが「どうしてもEPUB形式で情報が得られるようにしたい。諦めたくない」という気持ちがふつふつと湧き上がり、I love software!: CSSスタイルシートによる行送りの指定方法 「デジタル組版の基本用語」の例 個別 アーカイブを読んで考え込みながらなんとか修正してました。
左寄せにしている写真は、どうしてもサイズが小さくなるので見づらいのですが、iPad&iPod touchのiBooksでは写真をダブルタップすれば全面表示されます。元に戻すにはもう一度ダブルタップすれば戻るので、この機能を使ってもらえれば多少小さいサイズになっても問題ないかと思いました。
チームAの広報チームではないもう1つのチームの@delight_dさんもiPadでの確認作業をしてくださり 皆さん、サイボウズLive上だけでわかるようにキャプチャ画像を沢山撮ってデータをアップしてくださったり、確認報告書を書いてくださったりと協力体制万全でした。私も作業したのでわかるのですが、キャプチャ画像をiPad等で撮る作業も結構大変な作業です。それを自分からすすんでやって頂いたこと心から感謝しています。そして、この確認作業中に「これもチーム力なんだ!」と実感しました。
改ページについて
改ページの話は、作業中盤で出てきました。改ページの為にもう一つXHTMLファイルを作成したら、そのページ内でh1,h2…と今作成中のページと同じ様にマークアップしなければいけません。次ページからh1はCSSで消せばいいと考えていたのですがダメみたいでした。じゃあどうするのか?と調べていたところ"ソフトで改ページを指定する"という文をいくつか読みました。 なので、改ページは@ako_yさんに設定してもらえたらうまくいくのでは?!(EPUB独自の改行タグがあるかもしれないと思ってました)と思ったのですが、@ako_yさんにInDesignで作成していただいたHTMLをみたところ改ページをするにはやはりXHTMLファイルを増やすようになってました。(EPUB独自の改行タグなんてありませんでした)
まだ確信できる改ページの方法がわからなかったので、もう少し調べてたのですが、CSSでは改ページの設定できないようなので、オライリーで購入した「Accessible EPUB 3」のデータを確認するのがベストな方法と思いデータを確認したところ、やはりHTMLファイルが沢山あり(改ページのところでファイルが分かれている)どのファイルも見出しはh1から始まってました。XHTMLのファイルを改ページしたいところで別ける(もう一つ作成する)ようみたいだという事がわかりました。改ページについてもう少し調べたところ“見出しは、1つの作品で統一しなければいけない。見出し(h1)をCSSで表示しないようにするのは非推奨。(CSSが適応されないビュアーもある)"と説明されてました。
という事で、改ページが入るとXHTMLファイルを新しく作成しないといけません。 先ほど書いたように新しいXHTMLファイルは、またh1から始まりh2,h3と続いていきます。 なので、@ako_yさんに見出し一覧画像作成していただいたのですがその通りにはいかず、見出しはデザインを優先して考えると文書構造がおかしくなってしまうので、イレギュラーな見出しのデザインはCSSで設定できるので、あくまで電子書籍の1ページの文章の見出しとして考えて私は作業していきました。
アクセシブルでマルチデバイス対応のEPUB形式電子書籍を目標にして苦労した点
マルチデバイス対応のEPUB形式のデザインは、色々難しいのですが、 コーディングする時感じたのは幅が固定出来ない事の難しさです。 アクセシビリティを考えるのはもちろんのことプラス幅が変わってもレイアウトが崩れずちゃんと読める状態にしなければいけないのでかなり難しかったです。GeeklogのテーマでレスポンシブWebデザインを作成しておいて良かったと思いました。
電子雑誌のためのWeb Adaptive Layout(スライド)を読むとかなり勉強になりました。
問題のAdobe Digital Editions で太文字 (CSSでfont-weight: bold と記述)を指定しているのに太文字表示にならないという事があり、色々と調べ原因がわかりました。 フォントサイズを小さく(font-size:1em)設定していると太文字表示にならないようです。 Adobe Digital Editionsのレタリングがそういう風になっているのだと思われます。なので、Adobe Digital Editions でも太文字にしたい時はフォントサイズをCSSでfont-size: 1.1em以上に設定するという事になります。
作業している時や不具合が出た時は「なんてとてつもなくはてしない目標をたてたんだろう。」と思ってました。
チームの思いと私の思い
作業の山場で私はチームの皆さんに「意図したとおりに表示されない事が多く、諦める気持ちに負けそうになるのですが、やっぱりアクセシブルな電子書籍を作成するという事、諦めたくないんです!試行錯誤しながら良いものを作成出来ればと思っているので、どうぞよろしくお願いします。」と言いました。
その言葉に対し@ako_yさんが「でも、いろんな課題が出てきて、 それをクリアしていくのって楽しいですね。」と言ってくださり私は深く共感したとともに同じ気持ちで同じ目標に向かって1つのものを作っている事を実感しました。私だけが諦めない気持ちを持っていたとしてもダメで、やはりチーム全員が同じ気持ちで同じ目標を持って作業をする事で作品の質が向上するのだと思いました。何度も心折れそうになりましたが、なんとか最後まで目標を見失う事なく作業出来たのもチームの皆さんのお陰です。
その他EPUB形式の電子書籍作成時に集めた情報
- 強調を圏点で表示する方法を検討中・・・ Adobe Digital Editionsでは和文にemを指定すると文字化けするという問題があります。
- EPUB3.0の縦書きファイルをつくってみる
- 草枕を作ろう =縦書きHTML簡単作成ガイド= を読み一度試してみたのですが、やはりEPUB2.0では、縦書き表示出来ませんでした。
- YouTubeの動画を埋め込むことなどはできないようです。 参考です
- この記事に載っている方法では、iPadで埋め込んだ動画が動いてました。私たちチームAでも動画を載せたかったので悩んだのですが、iPad以外(Adobe Digital Editions、FirefoxのアドオンEPUBReader)では動画が表示されないという事で今回はみおくる事にしました。
びば!もばいる!(+サーバ達) : iPadのiBooks用にCSSを使って作成すれば、結構ePubでも見た目が良くなる! - ラテンアルファベットと数字を縦にするか、横にするか?UTR#50とCSSの関係 | 電子書籍、電子出版のCAS-UBブログ
- 縦組み書籍における英数字の使われ方―その2 | 電子書籍、電子出版のCAS-UBブログ
第12回、第13回イーパ部について
第12回は、作成した電子書籍やアプリをどういう方法で販売するか。また、広告方法はどうするかについて副部長から説明があり、その後2チームに分かれて販売・広告方法について話し合いました。
私が作業した広報とよなか4月号は、このサイトのダウンロードセクションで無料ダウンロード出来るようにするという事だったので、浄瑠璃の写真集の販売方法について話し合いました。
第13回は8月なのですが、完成した電子書籍やアプリについての報告と電子書籍やアプリを販売した結果報告する予定になってます。
最後に
ここまで読んでもらえたらお解かりの通り、アクセシブルでマルチデバイス対応の電子書籍を作成するのは結構大変な作業です。けれど、今この時期にこうしてアクセシブルな電子書籍を作成しようとしなければ手遅れになってしまう、せっかく電子化されるのにアクセシブルでないとまた情報を得たいかたが情報を得れなくなってしまいます。
今回は、初めてだったので時間がかかったりわからない事があったりしましたが、作業するとともに慣れてくるので、紙媒体の本を電子書籍にする時はぜひともアクセブルにしていただきたいです。
また、無料のEPUB自動生成サービスを試してみました。や新電子書籍フォーマット「EPUB 3.0」対応|日本語ワープロソフト 一太郎2012 承そして、はんめんこ| 画像から電子書籍(.book/EPUB)のようにソフトを使って、誰もが簡単に電子書籍を作成出来るようになってきました。この時期だからこそそういったソフトがアクセシブルである事を強く望みます。どうか電子書籍はアクセシブルが普通になりますようにという想いを込めて。
