第7回 D2D アクセシビリティ勉強会でアクセシブルなHTMLをコーディング!
- 2015/09/04 17:14 JST
2015年8月30日日曜日の13時30分から開催された最終回 D2D アクセシビリティ勉強会 ~HTMLをコーディング~ で、今回も勉強会の内容説明と進行を務めました。
今回の目標は、「誰が見てもアクセシブルなHTMLだと思われるようなコーディングをする」です!
アクセシブルなマークアップについての説明
今回はまず初めに@SawadaStdDesignさんからアクセシブルなマークアップについて説明をしていただきました。 説明時に使用された資料第7回 D2D アクセシビリティ勉強会資料「D2Dサイトをアクセシブルにマークアップ」 です。

熱弁をふるう@SawadaStdDesignさん。

真剣に話を聞く参加者の皆さん。
D2Dサイトのデザインを元にHTMLをコーディング
3つのグループ(1グループ4人)に分かれD2Dサイトのデザインを元にHTMLをコーディングしてもらいました。
作業時間は2時間取っているのでよりアクセシブルにするにはどうすればいいかをグループ内でディスカッションしながら下記の条件で作業してもらいました。
- 対応ブラウザは、Windows - Internet Explorer,Firefox,chromeの最新版及びMac - Safari,Firefox,chromeの最新版。
- 使われるであろう画像素材は用意してあるのでそちらを使う。
- 余裕があればマルチデバイス対応及び文字サイズのみ拡大時を考慮する。

ディスカッションしながら作業をする参加者の皆さん。
完成したものを発表
まずHTMLのソースコードを表示していただきながらコーディングの説明をしていただき、「アクセシブルにするのに工夫した点」「気づいた点」「苦労した点」「議論に上がった事」「作業を通しての感想」等を発表してもらいました。
尚、発表してもらった内容で「アクセシビリティ的にここは違いますよ」という点は、随時指摘及び説明をしています。
- グループAのHTML
- 「関連情報」の所は、a要素の中にimg要素を入れて「新しいウィンドウを開く」をaltの値として設定しようとしていた。(アイコンをCSSで背景画像として設定すると代替テキストとして情報を伝える事が出来なくなってしまうから)
- リンク先が別サイトであるという事を伝える必要性がどこまであるのかどうか若干疑問に思う。
- フォームは前回のマークアップ例をコピペしたが、必須を囲っているspanはstrongでも良いんじゃないか。
- フッタはなぜかマージされていなかったが、作ったものはSNSアイコンをul要素でマークアップし著作権表示部分はsmall要素でマークアップしたものが入っている。
- アウトラインは、header要素、main要素、footer要素で3分割し、main要素の中は4分割していてキービジュアルを除いてsection要素でくくっている。各section要素は見出しレベル2から始まる。
- CSSを作成して実験しないとわからないところは放置せざるを得なかった。
- フッタのところのAll Rights Reservedは不要だと思う。(© D2DRAFTだけで良いと思う)
- グループBのHTML
- ざっくりとどのような分け方をすれば良いかを話し合い、初めは、header要素、section要素、footer要素としていたが、後からmainが必要だと気づきsection要素をくくるdivにrole="main"と記述した。(main要素は使って良いという認識がなかった)
- キービジュアルの部分をどうしようか相談したところ、キャッチコピーに〼(記号のます)があるのでキャッチコピーを含めた画像にした。(altの値にキャッチコピーを記述)
- キービジュアルの部分はheader要素に入れた。
- PCとモバイル表示両方を意識してマークアップした。
- サイトロゴとtitle要素のどちらでd2dの説明をもう少し加えた方が良いか?(どちらともこのままで良いでしょう)
- 「過去の活動はこちら」の部分はCSS3でも背景画像なしでは実装出来ないので背景画像を使用しての実装になると想定した。
- グループCのHTML
- header要素に role="banner"、main要素に role="main"、footer要素に role="contentinfo"を入れた。
- ロゴのaltの値はロゴ画像の通り入れないといけないという事はわかっていたが、はたして「D2D DRAFT」は読めるのか?という疑問が出て、読みやすいように変えようという結論になり、ロゴのaltの値を「Develop&Design Draft」とした。(読み上げ環境だけを配慮した情報でなく、視覚的に伝えている情報と同等の情報を伝えればよい。)
- 別サイトへ飛ぶアイコンのaltの値は「別サイトに移動します」にした。
- キービジュアルの所は〼(記号のます)があるので一枚画像にした。
- CSSをオフにした時にも区切り線が表示されるのでわかりやすいと思い、section要素とsection要素の間にhr要素を入れた。
- 「関連記事」は、2番目がディレクションの記事になっているからアクセシビリティにかかっているのではなくD2D全体の関連記事と判断しh3でマークアップした。
- 一番苦労した点は、ロゴのaltの値をどうするかという事。

グループAの発表の様子。
D2Dサイトのアクセシブルなマークアップ例を紹介
私がマークアップしたものを@SawadaStdDesignさんに確認してもらい作成したアクセシブルなマークアップ例を見ていただきながらマークアップについて説明をしました。

アクセシブルなマークアップ例の説明を聞く参加者の皆さん。
D2DサイトのHTMLとしてどのグループのHTMLが選ばれたか!?
最後にどのグループのHTMLが一番良かったかを自分のグループ以外で1グループだけ選んで挙手していただきました。
多数決の結果、グループAとグループCが同点だったので、グループAとグループCのHTMLの良いとこ取りさせてもらう事に決定しました!
まとめ
今回も準備は万端で臨んだのですが、1時間も時間をオーバーしてしまい最終回なのに時間通りに終われなかった事を申し訳なく思ってます。 けれど、発表時参加者全員で激論出来た事はD2Dならではの勉強会だったと思うと共に「この時間があるから気づきがあり、スキルが身に付く」と感じました。
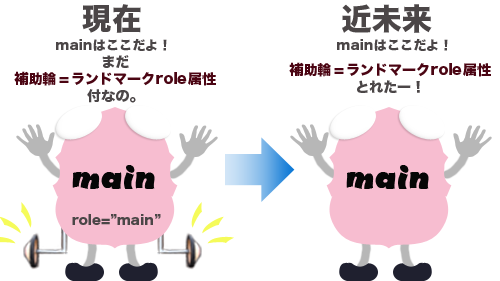
また、‹main role="main"›のようにHTML5で追加された要素にランドマークのrole属性を付けるとW3CのValidatorでWarningが出るようになった(同じ情報を2度提示しているから)のですが、HTML5で追加された要素かランドマークrole属性かどちらか一方しか対応していないUAがあるので、現状ランドマークrole属性は付けておいた方が良いという判断で皆さんに説明をしました。 けれど、「この勉強会でrole属性付ける事を学んで覚えたところなのに付けなくて良くなるってどういう事?」と白目になった参加者のかたから質問が飛んできたので、皆さんにわかりやすく説明しなきゃと意気込んだ結果「main そして main」って事なんですよ!と発言したのですが、この言葉がTwitterで一人歩きしているとは知らず 知った時「え!…あぁ…」と思った次第です。(汗) HTML5で追加された要素がどのUAでも対応されるようになればランドマークのrole属性は付けなくてもよくなるという事です。例えれば、main要素が独り立ち出来たらみんなで補助輪的なランドマークrole属性を外してあげましょうという事です。

もう1つrole属性の使い方を説明するなら、このサイトのテーマでも使用しているのですが、ドロワーメニューを開閉するボタン(アイコン)部分は「a要素でマークアップしているけれどここはボタンなんですよ」と伝えるためにa要素に role="button" と記述しているという事です。ですが、初めからbutton要素でマークアップ出来るならそれがベストという事も忘れないようにしてください。
今回の勉強会でツイートされたものをまとめたD2D アクセシビリティ勉強会 最終回 ~HTMLをコーディング~ です。
最終回という事で意気込みすぎていつもより空回りしていた感は否めませんが、「この勉強会では話を聞くだけでなく実際に自分で手を動かし出来上がった物に対し色々な意見がもらえるので面白いし学んだ事はちゃんと身に付くから毎回参加していた」という参加者のかたからの感想 をもらい1年間頑張って走り続けてきて良かったと感無量になりました。
また、東京から@kazuhitoさんに参加いただき、するどい突込みを入れていただいたり、色々と説明をしていただいたりとかなりお世話になりました。感謝しております、ありがとうございました。参加者のかたからも「@kazuhitoさんの説明は分かりやすかった」という感想もいただいており、かなり充実した勉強会になったのではないかと思ってます。
関連記事
- D2D アクセシビリティ勉強会 最終回 ~HTMLをコーディング~ | 覚え書き | @kazuhito
- 【イベントレポ】最終回 D2D アクセシビリティ勉強会 ~HTMLをコーディング~に参加しました。 | Snaplog
- 最終回 D2D アクセシビリティ勉強会振り返りメモ! | CodingMania
補修回について
今回は時間の関係で、HTMLしか作成出来なかったので、D2Dサイト構築としてはCMSへの組み込みとCSS作成作業が残っているので、最終回を終えましたが、補修回を開催する予定でおります。D2Dのサイトを構築しながらまたアクセシビリティを勉強したいと思ってますので、開催時には皆さん是非ご参加ください。
