
熱弁をふるう@SawadaStdDesignさん。

真剣に話を聞く参加者の皆さん。
2015年8月30日日曜日の13時30分から開催された最終回 D2D アクセシビリティ勉強会 ~HTMLをコーディング~ で、今回も勉強会の内容説明と進行を務めました。
今回の目標は、「誰が見てもアクセシブルなHTMLだと思われるようなコーディングをする」です!
今回はまず初めに@SawadaStdDesignさんからアクセシブルなマークアップについて説明をしていただきました。 説明時に使用された資料第7回 D2D アクセシビリティ勉強会資料「D2Dサイトをアクセシブルにマークアップ」 です。

熱弁をふるう@SawadaStdDesignさん。

真剣に話を聞く参加者の皆さん。
3つのグループ(1グループ4人)に分かれD2Dサイトのデザインを元にHTMLをコーディングしてもらいました。
作業時間は2時間取っているのでよりアクセシブルにするにはどうすればいいかをグループ内でディスカッションしながら下記の条件で作業してもらいました。

ディスカッションしながら作業をする参加者の皆さん。
まずHTMLのソースコードを表示していただきながらコーディングの説明をしていただき、「アクセシブルにするのに工夫した点」「気づいた点」「苦労した点」「議論に上がった事」「作業を通しての感想」等を発表してもらいました。
尚、発表してもらった内容で「アクセシビリティ的にここは違いますよ」という点は、随時指摘及び説明をしています。

グループAの発表の様子。
私がマークアップしたものを@SawadaStdDesignさんに確認してもらい作成したアクセシブルなマークアップ例を見ていただきながらマークアップについて説明をしました。

アクセシブルなマークアップ例の説明を聞く参加者の皆さん。
最後にどのグループのHTMLが一番良かったかを自分のグループ以外で1グループだけ選んで挙手していただきました。
多数決の結果、グループAとグループCが同点だったので、グループAとグループCのHTMLの良いとこ取りさせてもらう事に決定しました!
今回も準備は万端で臨んだのですが、1時間も時間をオーバーしてしまい最終回なのに時間通りに終われなかった事を申し訳なく思ってます。 けれど、発表時参加者全員で激論出来た事はD2Dならではの勉強会だったと思うと共に「この時間があるから気づきがあり、スキルが身に付く」と感じました。
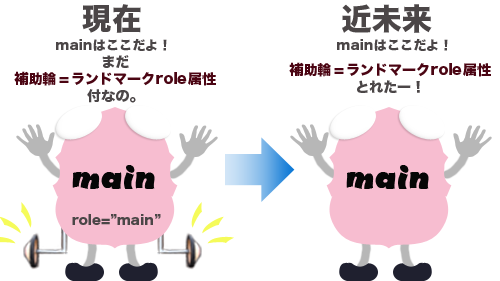
また、‹main role="main"›のようにHTML5で追加された要素にランドマークのrole属性を付けるとW3CのValidatorでWarningが出るようになった(同じ情報を2度提示しているから)のですが、HTML5で追加された要素かランドマークrole属性かどちらか一方しか対応していないUAがあるので、現状ランドマークrole属性は付けておいた方が良いという判断で皆さんに説明をしました。 けれど、「この勉強会でrole属性付ける事を学んで覚えたところなのに付けなくて良くなるってどういう事?」と白目になった参加者のかたから質問が飛んできたので、皆さんにわかりやすく説明しなきゃと意気込んだ結果「main そして main」って事なんですよ!と発言したのですが、この言葉がTwitterで一人歩きしているとは知らず 知った時「え!…あぁ…」と思った次第です。(汗) HTML5で追加された要素がどのUAでも対応されるようになればランドマークのrole属性は付けなくてもよくなるという事です。例えれば、main要素が独り立ち出来たらみんなで補助輪的なランドマークrole属性を外してあげましょうという事です。

もう1つrole属性の使い方を説明するなら、このサイトのテーマでも使用しているのですが、ドロワーメニューを開閉するボタン(アイコン)部分は「a要素でマークアップしているけれどここはボタンなんですよ」と伝えるためにa要素に role="button" と記述しているという事です。ですが、初めからbutton要素でマークアップ出来るならそれがベストという事も忘れないようにしてください。
今回の勉強会でツイートされたものをまとめたD2D アクセシビリティ勉強会 最終回 ~HTMLをコーディング~ です。
最終回という事で意気込みすぎていつもより空回りしていた感は否めませんが、「この勉強会では話を聞くだけでなく実際に自分で手を動かし出来上がった物に対し色々な意見がもらえるので面白いし学んだ事はちゃんと身に付くから毎回参加していた」という参加者のかたからの感想 をもらい1年間頑張って走り続けてきて良かったと感無量になりました。
また、東京から@kazuhitoさんに参加いただき、するどい突込みを入れていただいたり、色々と説明をしていただいたりとかなりお世話になりました。感謝しております、ありがとうございました。参加者のかたからも「@kazuhitoさんの説明は分かりやすかった」という感想もいただいており、かなり充実した勉強会になったのではないかと思ってます。
今回は時間の関係で、HTMLしか作成出来なかったので、D2Dサイト構築としてはCMSへの組み込みとCSS作成作業が残っているので、最終回を終えましたが、補修回を開催する予定でおります。D2Dのサイトを構築しながらまたアクセシビリティを勉強したいと思ってますので、開催時には皆さん是非ご参加ください。
コメント (0件)