第5回 D2D アクセシビリティ勉強会でアクセシブルなデザインを作成!
- 2015/05/02 09:33 JST
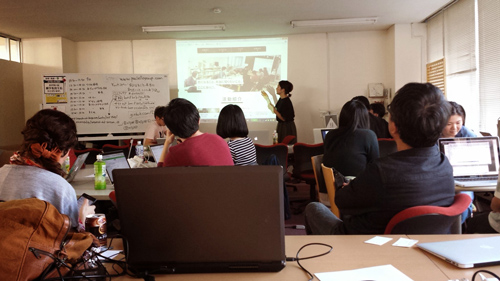
2015年4月26日日曜日の13時30分から開催された第5回 D2D アクセシビリティ勉強会 で、またまた勉強する内容の説明と進行を担当しました。今回の目標は、「アクセシブルなサイトはダサイ」というイメージを払拭するアクセシブルなデザインをみんなで作り出すなので「目標を達成できるように頑張りましょう」と勉強会開会宣言もどきをし勉強会の内容に入っていきました。
アクセシブルなワイヤーフレーム及びデザインについての説明
ワイヤーフレームとデザインを作成する前に@SawadaStdDesignさんからアクセシブルなワイヤーフレーム及びデザイン作成について説明をしていただきました。 説明時に使用された@SawadaStdDesignさんの資料第5回 D2D アクセシビリティ勉強会資料「アクセシブルなワイヤーフレーム設計〜ビジュアルデザイン」です。この資料を勉強会前に確認させてもらった時「アクセシブルなデザイン作成の教科書として本にして出版した方がいい!」と思ったくらいすばらしい資料なので、勉強会に参加出来なかったかたもぜひご覧ください。

皆さん、食い入るように@SawadaStdDesignさんの話を聞かれてました。(@SawadaStdDesignさんの方を見られていないかたはPCで資料を見られてます。)
グループ分けともう1つの課題
デザイナー9名のかたを筆頭に参加者の皆さん(私と@SawadaStdDesignさんを含む)に4グループに分かれてもらいました。(1グループ4名又は5名)
予想以上にデザイナーのかたがいらしたので、1グループにデザイナーのかた2名又は3名、そして今回の作業場がGitHubになっているのでGitHubを使えるかたがグループに1名以上の構成になりました。(GitHubを使えるかたも予想以上に多かったです)
ワイヤーフレームの作成時間は20分、デザインの作業時間は2時間だったので「えー!その時間内に完成させるの?!」という声も当然ながらありましたが、「より実践的に作業して頂く為、頑張って時間内に仕上げるというのも今回の目標にしてください」と無茶ぶりをしてみなさんに頑張っていただきました。
アクセシブルなワイヤーフレーム及びデザインを作成
私はグループCに入りました。
まずはカラーを決め、次にどの段に背景色を付けるかを決め、2名のデザイナーさんで上部と下部に作業を分担し、グループ内で色々と相談しながら作業が進んでいきました。
私はマークアップ時にアクセシブルな実装をするのに「この部分の背景色と文字色のコントラス比が微妙なのでチェックしてもらえますか?」とお願いしたりしていたのですが、デザイナーさんがちゃんとアクセシブルにするにはどういうところに注意すべきかをご存じだったのでチェックしてもらったところもちゃんとJIS X 8341-3:2010レベルAAをクリアしていました。想像以上にデザイナーさんがアクセシビリティの知識をちゃんとお持ちだという事を知りとても嬉しく思うと共に、デザイナーさんが意図した事をマークアップ時にちゃんと理解して実装しないとせっかくデザインの時点からアクセシブルになっていてもそれを無駄にする事になってしまう危険性があると感じ「デザイナーさんとマークアップエンジニアの連携」もうまく出来なければいけないと痛感しました。
また、どのグループも前回とは違い作業を黙々としつつもグループ内でコミュニケーションをとりながら作業してもらっており、デザイナーさん2名又は3名の連携も素晴らしく4グループともちゃんと時間内に成果物を上げていただき「さすがプロのデザイナーさん!スキル高い!」と感動しました。
グループ発表で情報を共有
1グループ10分程度で「どういうデザインにしたのか」「アクセシブルなデザインを作成するのに苦労した点」「作業を通しての感想」等発表してもらいました。
- グループAのワイヤーフレーム
グループAの最終デザイン - 余白を大きく取って強弱を付けました。2人で分担して作業するのが初めてだったのでいい刺激になりました。
- グループBのワイヤーフレーム
グループBの最終デザイン - コンテラスト比を意識して背景色を白に文字色を黒にしました。
- グループCのワイヤーフレーム
グループCの最終デザイン - 他のグループはシングルカラムで仕上げて来られると思ったので、また最近復活してきているサイドバーを使ってみました。
- グループDのワイヤーフレーム上部
グループDのワイヤーフレーム下部
グループDの最終デザイン - デザイナー3人でじゃんけんをしてどの部分を作るかを決めました。「リンクテキストはどうする?」と議論した結果下線を引くで対応しました。

今回の勉強会でツイートされたものをまとめた第5回 D2D アクセシビリティ勉強会 もチェックしてください。
D2Dサイトのデザインとしてどのデザインが選ばれたか!?
各グループ発表後にどのデザインが一番良かったと感じたかを自分のグループ以外で1グループだけ選んで挙手していただきました。
多数決の結果、グループAのデザインが選ばれ このデザインがD2Dのサイトのデザインに決定しました!(このシリーズ最終回でこのデザインを元にマークアップする予定です)
まとめ
総評を@SawadaStdDesignさんにお聞きしたところ「限られた時間で限られた素材でアクセシブルなデザインを作成するのは大変だったけど、デザインの方向性が違う物が作れたので非常に良かった。想像以上に素晴らしかった。」と言っていただきました。
また、勉強会後に何名かのかたに今日の勉強会の感想をお聞きしたところ「面白かった」「満足出来た」「勉強になった」という感想をいただきました。「今回の勉強会はアクセシビリティ関係で今までなかったであろう"デザイン"のみがテーマだっただけになんとか成功させたい」という想いで準備してきたのでこういった感想をいただけて本当に嬉しかったです。
私自身は、進行する上での反省点がありましたが、今回はライブデザイニングを見れてデザイナーさんの凄さを実感すると共に非常に勉強になりました。
次回の内容について
終盤を迎えるこのアクセシビリティ勉強会シリーズ残すところ後2回になりましたが、次回はアクセシブルなフォームをガッツリやります。(デザインはグループAの成果物を使用します)
