第1回 D2D アクセシビリティ勉強会で熱く語ってきました。
- 2014/07/29 14:12 JST
2014年7月26日土曜日の14時から開催された第1回 D2D アクセシビリティ勉強会 で「アクセシビリティとは-高齢者だけじゃない、障碍者だけじゃない、自分達の問題だよね-」をテーマにお話しさせていただきました。
勉強会をどんな内容にするか
今回の勉強会は第一回を開催するに当たり、どのような内容の勉強会にすればいいかを事前に会議をして、 「実際に読み上げソフトを使ってみた気づきを共有しよう」という事になったので、私の話を聞く時間は、ただ話を聞くだけじゃなく、参加者の皆さんに頭と心を動かしていただこう、そしてそうしてもらえるようにうまく伝えようとという気持ちで臨みました。
私が話す内容について
アクセシビリティについての話をする時、何か1つの事を言い切ったとしたら大抵その内容についての補足や例外まで話さないと間違って解釈をされる可能性があるのでそこまで話さないといけないし出来れば具体例までお話ししたいのですが、与えられた時間内に話そうと思うと話自体削らないといけなかったりと話す内容を選定するのはかなり難しい作業でした。
何年も前の話なのですが、今回のように話をさせていただく機会があり「自分ごとに置き換えて考える的な話の内容で一度訴えかけたいと思ってるのですがどうでしょうか?」と先輩方に伺ったところ 「あぁ。だめだめ。そこに訴えても効果ないよ。自分こどに置き換えられる人ならとっくにアクセシブルなサイト作ってるよ。」というような内容のお返事をいただき「うーん。やっぱりそうかぁ。じゃあやめておこう。のれんに腕押し状態なら時間もったいないし違う角度から話考えた方が良いな。」 と思ってやめました。
ですが、今回トークテーマ「アクセシビリティとは-高齢者だけじゃない、障碍者だけじゃない、自分達の問題だよね-」を先に提示していただいた事もあり「話を聞いた方が自分事に思えるような内容にしてみよう。参加者全員その意識を持っていただけないかもしれないけど、何人かのかたが持ってくれれば」という望みを込めてお話してきました。
「アクセシビリティとは-高齢者だけじゃない、障碍者だけじゃない、自分達の問題だよね-」の資料はこちらでダウンロード出来ます。
話をしてみての感想
スライドに記載してある話だけしても20分内に収めるのはギリギリだったので、話し終えてからの質疑応答は時間と要望があればと考えていたのですが、 話終えると参加者の方から「質疑応答はないの?」と言っていただき、時間は押していたのですがそのまま質疑応答タイムになりました。
WCAG2.0で追加されたWAI-ARIAの実装方法についての質問から始まり、JIS X 8341-3:2010の試験方法の具体的な話にまで広がり、大幅に時間オーバーしていたのですが、 参加者の皆さんが興味を持って聞いてくださり、意見や質問も積極的に出していただき思っていた以上に有意義な時間になりました。
参加者のかたからの質問でWAI-ARIAの話は聞かれるかなぁと思っていたのですが、まさかJIS X 8341-3:2010の試験方法の具体的な話までするとは思わず、皆さんに見せたいページにすぐにたどり着けなかったり、自分の頭では理解しているけど言葉に出して説明するのにスムーズにいかなかったりと反省する点も多くあり、実務で行った事のある事でも人に正確に言葉に出して伝えられるようになるまで勉強しなきゃいけないと実感しました。
そして、質疑応答の最後に @SawadaStdDesign さんから「JISの実装方法はあくまで例なので記載されているもの全部満たさなくてもいいです。」と補足をしていただいたのに私は「その話しましたよねぇ?」なんて違う参加者のかたに同意を求めたり、 「あーわかった。この話ですよね?えっ?違います?」となかなか@SawadaStdDesignさんがおっしゃっている説明の具体的な例が分からなかったりして、 参加者の方々に説明するのに時間がかかってしまいました。ちゃんと人の話を聞いてすばやく理解する力がまだまだ身についていない事も実感しました。
@SawadaStdDesignさんと話をしていてアクセシビリティの事をよく御存じのかただとは思っていたのですが、まさか@SawadaStdDesignさんはウェブアクセシビリティ基盤委員会の中の人で 「キヤノンのウェブサイトにおけるアクセシビリティへの取り組み」の講師をされたかただとは思わず、知った時にはめまいがして倒れそうになりました。
そのような高いスキルと知識をお持ちの方が補足してくださったにも関わらず、私は素直に話を受け入れる事が出来ずほんと人として非常に恥ずかしく 「こういう事のないよう意見等あれば素直に受け入れようと今日来たのに…。性格から直さなきゃダメだ。 」と海よりも深く反省しました。ほんと失礼しました。
けれど、何人かの方には「勉強になりました。ありがとうございました。」と言っていただけて「良かったぁ」とホッと出来る事もありました。
音声読み上げソフトNVDAを使っての勉強について
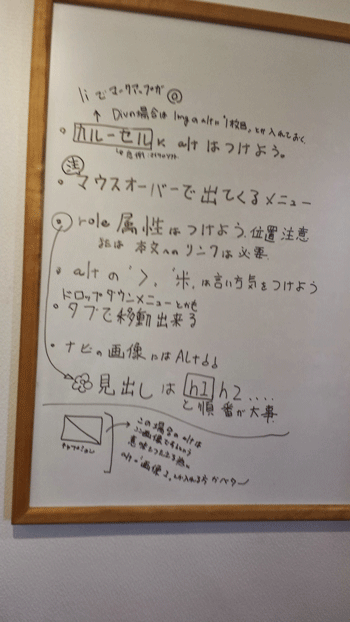
何とか質疑応答が無事終わり、次は実際音声読み上げソフトNVDAを使って「音声」でWebページを聞いてみる体験をして気づいた事等を上げて参加者のみなさんで情報を共有しました。 気づいた事等をピックアップした内容は下記の通りになります。
- カルーセルの画像にはaltを入れよう。
- マークアップはliでくくるのが望ましいけど、divでくくる場合は、カルーセル画像のaltに"4枚中の1枚目"など何枚のカルーセルがつづくのか情報をいれておくとよい。
- マウスオーバーでしか表示されようなメニューは注意。 タブで遷移ができるナビゲーションにしましょう。
- role属性(入れる位置注意)や本文へ飛ばすリンクはとても便利。(今後の展望として本文へとばすリンクよりrole属性が優勢)ですが、h1など見出しをしっかり入れることで適切な位置へナビゲーションできるので、見出しは本当に大切です。h1,h2,h3など順番も大切
- 画像altはシッカリ入れよう。
「>(ダイナリ)」「※(ホシ)」などの記号はそのままaltに入れずちゃんと意味が伝わるように日本語を考えましょう。 キャプションつきの画像などalt=""としている場合が多いと思いますが、ココに画像が表示されているということを明示するため、alt="画像1"など入れることが推奨されています。

私の横でNVDAの読み上げを聞きれていたグループが「病院のサイトがアクセシブルじゃないサイトが多い。みるくさんの話じゃないけど、災害があった時に病院のサイトがアクセシブルじゃないと困るからアクセシブルにした方が良い」と意見されているのを聞きました。「そうだなぁ。私自身そんなに意識していなかったなぁ。」とその意見に共感すると共に一人で作業ばかりしていてはこういう事に気づけなかったでしょうし、自分とは違う角度から見た意見を聞いたり、気づいた事を共有できるというのは勉強会の醍醐味だと思いました。
最後に
話が脱線したにも関わらず、なんとか時間内に行う予定だった事をこなし、有意義な勉強会に出来たのは主催者の@HissyNCさんと@yotigoryさん そして参加者の皆さんのお蔭です。ありがとうございました。 次回は、「実装チェックリストの例 ウェブアクセシビリティの達成等級:A」を上から順に勉強していく予定です。
