Geeklogのアクセシブルな新テーマ「plain」をリリースしました。
- 2019/03/05 16:56 JST
ブログ用Geeklog2.2.0対応のアクセシブルなテーマ「plain」を作成しました。
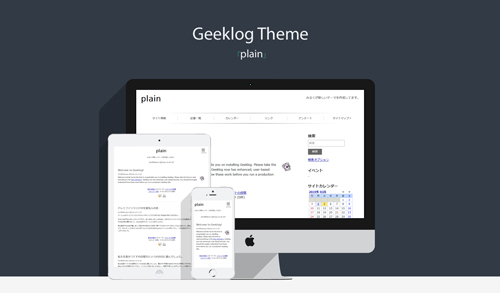
アクセシブルなGeeklogテーマ「plain」は、Geeklog2.2.0次バージョンリリース前の「denim」をベースに作成したテーマです。PC2カラム、タブレットスマホ1カラムのレイアウトになります。

PC&iPad&iPhoneのスクリーンショット
デモサイトは、plain - みるくが新しいテーマを作成してます。になります。
続きを読む (148 ワード)